Designing applications for Windows and the Uno Platform can be difficult if you attempt to start from a clean slate and assume that you have to design everything from the ground up. This would require you to design even simple elements like a TextBox and a Button. After designing each element, a developer would then have to convert the design into XAML. Whilst this is relatively straight forward in XAML, given the support for templated, or lookless, controls, it’s still a massive undertaking before you even start designing and developing your application. In this post we’ll look at two existing design systems, Fluent and Material, and how you can use Figma to design applications using design files offered by Microsoft and Uno Platform.
Fluent
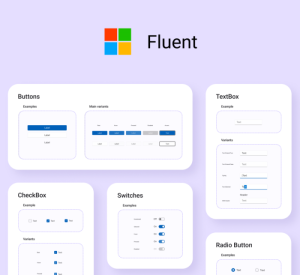
Let’s start with the Fluent design system, which is the default for Windows UI / Windows App Sdk based applications. Since the Uno Platform extends Windows UI cross platform, Fluent is also the default design for cross platform applications developed using the Uno Platform

Microsoft has a Fluent Figma file specifically for Windows UI, Windows UI 3, which is can be used as a starting point for designers wanting to use Fluent as the basis of the Windows or Uno Platform application design.
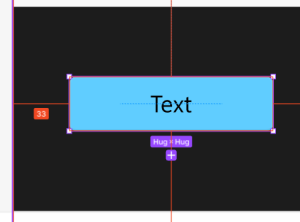
Whilst there’s no explicit tooling available for exporting designs out of the Fluent Figma file, if designs stick to using the predefined components, converting the Figma design into XAML is a relatively straight forward task. One useful trick that makes it easy to determine spacing/positioning of elements is to hold down the the ALT key when an element is selected. As you then move the mouse across other elements, Figma will show lines and labels indicating the distance between the elements.

Material
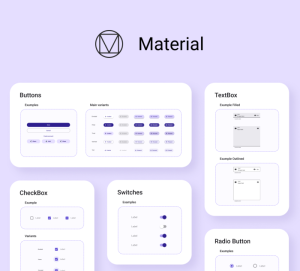
For Material there are plenty of Figma design files out there but for building Windows applications the best Figma file to use is the Material Toolkit offered by the Uno Platform.

What distinguishes the Material Toolkit from other Figma design files is that it has been specifically designed to work with Windows UI and the Uno Platform. This means that you can design your application using the Material Toolkit and export either XAML or C# Markup using the Uno Platform (Figma to C# or XAML) Plugin.
Depending on which design system you want to use for your application you can pick the appropriate Figma design file to start your application. Bothe design files have been created with Windows UI in mind and as such will work for designing both Windows and Uno Platform cross platform applications.
2 thoughts on “Using Figma to Develop Windows and Uno Platform Applications”